

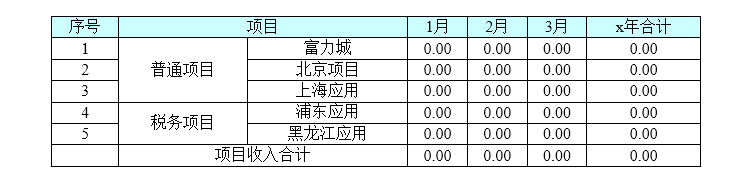
怎么将第一个页面动态写成第二张图片的样子
页面代码是这样的
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<title>Insert title here</title> <style type="text/css"> table{ border: 1px solid black; border-collapse: collapse; } td{ border: 1px solid black; text-align: center; } </style> </head> <body> <table align="center" width="650px"> <tr bgcolor="#CCFFFF"> <td>序号</td> <td colspan="2">项目</td> <td>1月</td> <td>2月</td> <td>3月</td> <td>x年合计</td> </tr> <c:forEach items="${configApp}" var="configAppname" varStatus="index"> <c:set var="ca" value="${configAppname.configProjectType.projectName}"/> <c:set var="count" value="0"/> <c:forEach items="${configApp}" var="configApps"> <c:if test="${configApps.configProjectType.projectName==ca}"> <c:set var="count" value="${count+1}"/> </c:if> </c:forEach> <tr> <td>${index.count}</td> <td>${configAppname.configProjectType.projectName}</td> <td>${configAppname.appName}</td> <td>0.00</td> <td>0.00</td> <td>0.00</td> <td>0.00</td> </tr> </c:forEach> <tr> <td></td> <td colspan="2">项目收入合计</td> <td>0.00</td> <td>0.00</td> <td>0.00</td> <td>0.00</td> </tr> </table> |
下面使用Jquery方式实现:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<%@ page contentType="text/html;charset=UTF-8" %> <%@ include file="/WEB-INF/views/include/taglib.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <style type="text/css"> table{ border: 1px solid black; border-collapse: collapse; } td{ border: 1px solid black; text-align: center; } </style> </head> <body> <table align="center" width="650px"> <tr bgcolor="#CCFFFF"> <td>序号</td> <td colspan="2">项目</td> <td>1月</td> <td>2月</td> <td>3月</td> <td>x年合计</td> </tr> <c:forEach items="${configApp}" var="configAppname" varStatus="index"> <c:set var="ca" value="${configAppname.configProjectType.projectName}"/> <c:set var="count" value="0"/> <c:forEach items="${configApp}" var="configApps"> <c:if test="${configApps.configProjectType.projectName==ca}"> <c:set var="count" value="${count+1}"/> </c:if> </c:forEach> <tr> <td>${index.count}</td> <td class="hebing">${configAppname.configProjectType.projectName}</td> <td>${configAppname.appName}</td> <td>0.00</td> <td>0.00</td> <td>0.00</td> <td>0.00</td> </tr> </c:forEach> <tr> <td></td> <td colspan="2">项目收入合计</td> <td>0.00</td> <td>0.00</td> <td>0.00</td> <td>0.00</td> </tr> </table> </body> </html> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script> $(function(){ $('.hebing').each(function(index, element) { if(!$(this).hasClass('hide')) { var next=$(this).parent('tr').next('tr').children('.hebing');//下一个合并的对象 $(this).attr('rowspan',1); while($(this).text()==next.text()) { $(this).attr('rowspan',parseInt($(this).attr('rowspan'))+1); next.hide(); next.addClass('hide'); next=next.parent('tr').next('tr').children('.hebing');//下一个合并的对象 } } }); }); </script> |
在EL表达式中动态合并的方法暂时还未找到很好的方法,后面再研究一下