一、背景说明
在前端页面调试或者渗透测试(尤其是XSS)时,我们经常想定位js函数位置;比如点击了某个位置弹出了一个对话框,这是哪个文件的哪个js函数在响应。
本文以Chrome浏览器定位点击事件响应函数为例,介绍定位方法。
记得Firebug原来也可以类似操作的,但现在Firefox把Firebug整合到开发工具中了但开发工具又没见有这功能,“国产浏览器”们也不见有,现在感觉Chrome能定位了。
二、定位演示
2.1 定位调用的函数
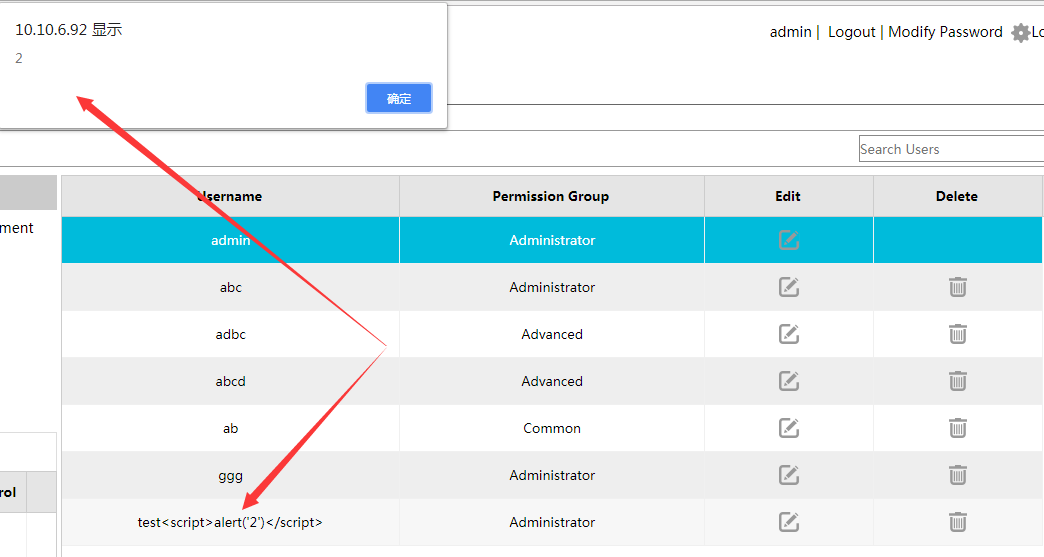
我们点击图中“test”行,然后弹出了一个内容为“2”的窗口

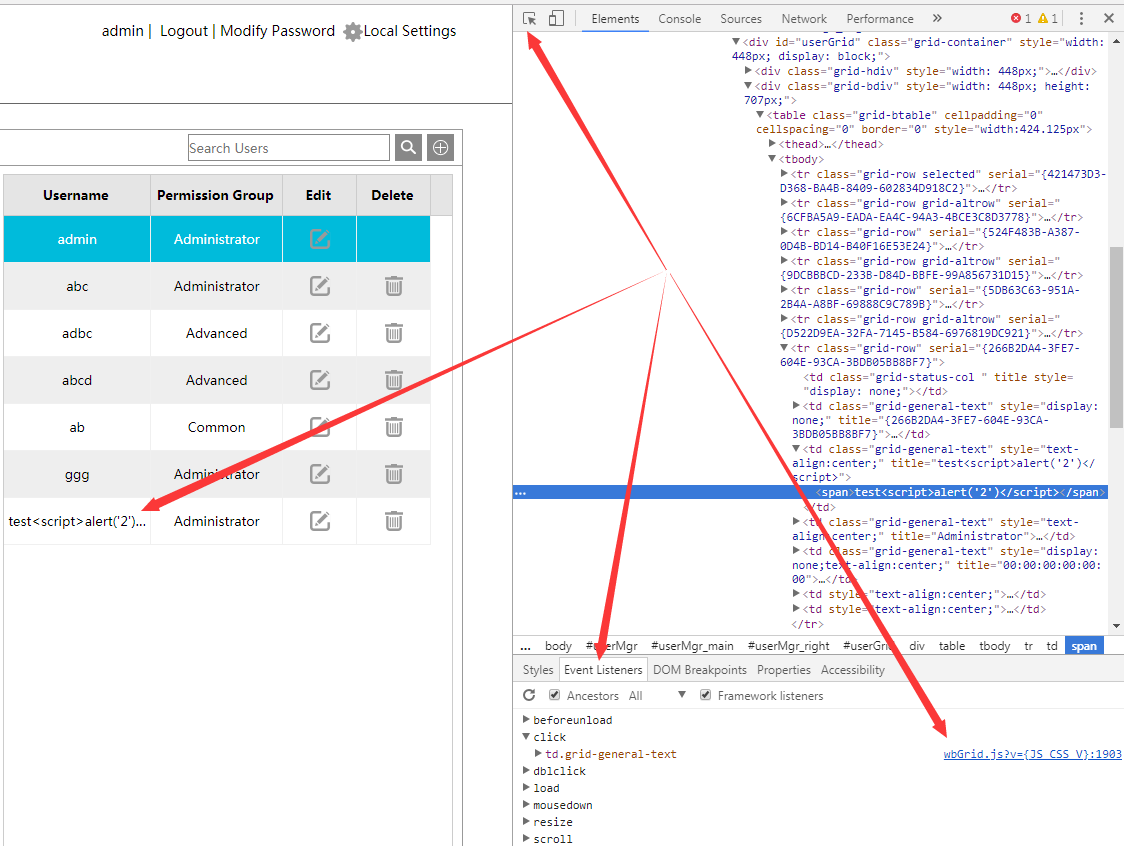
点击确定后,按“F12”调出Chrome开发者工具–激活选取箭头–选中“test”位置–下方切换到“Event Listeners”标签–展开“click”节点

上图中后方链接即为点击调用的js函数的链接,点击该链接跳转到函数位置

2.2 进一步定位弹窗代码位置
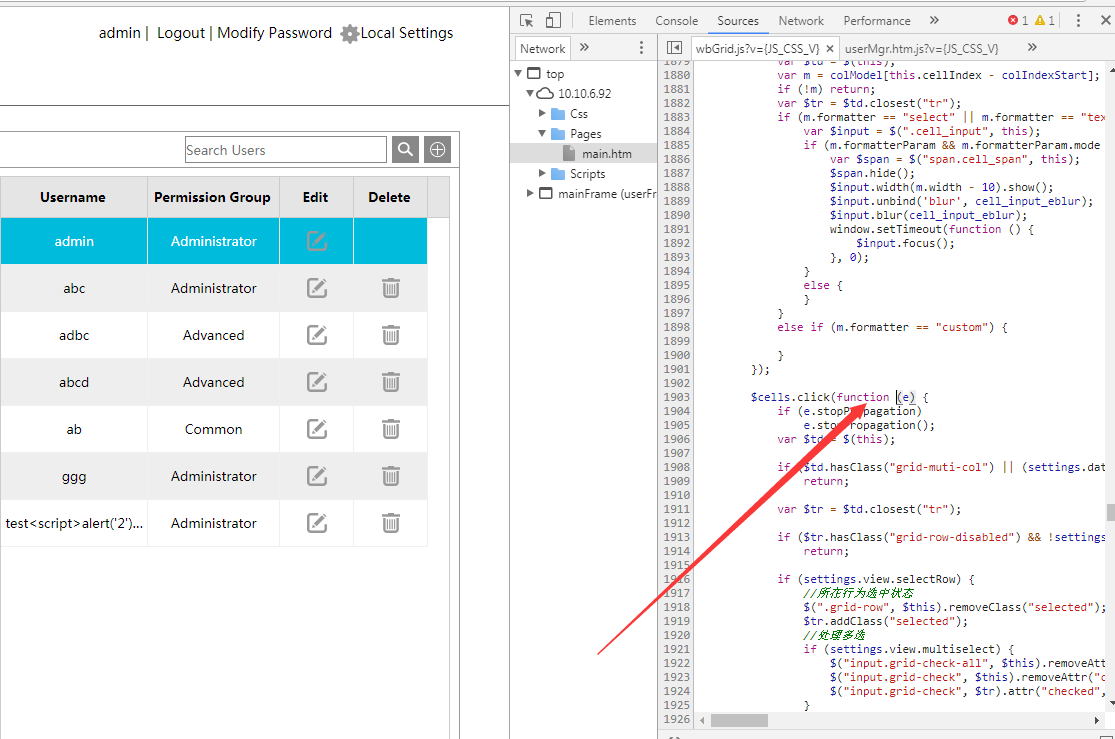
上边我们只是定位到了点击调的的函数,更具体而言我们想要的是定位到弹出弹窗的代码的位置
js进一步定位的方法和逆向时的定位方法基本是一致的:
1)在该函数内下几个断点,点击“test”处,如果弹窗存A和B两个断点间出现那么弹出窗口的代码必定在这两个断点之间
2)去除其他A和B之外的其他断点,当执行到A断点后执行单步步过
3)当步过某一函数弹出窗口,说明弹出代码在该函数中;在该函数下一断点(并去除A和B两个断点),然后重新点击test处
4)在断点位置停下后,执行单步步入,进入后执行单步步过,如此下去就能定位具体弹窗代码位置
转自:https://www.cnblogs.com/lsdb/p/9036979.html